Brandon Youngblood
Sr. UX Designer
In 2003, I had the privilege of graduating from the Ringling College of Art and Design, holding a BFA in Graphic and Interactive Communication. This solid foundation in design set the stage for my career in UX/UI.
My professional journey commenced at The 1 to 1 Group, a company specializing in personalized marketing and data-driven strategies. Here, my creativity fused with my newfound interest in data, igniting my passion for UX design.
The year 2006 marked my transition to sunny Palm Beach Gardens, Florida. Here, I took on the role of a Web Designer and ventured into the fascinating world of user experience flows. As mobile browsing started eclipsing desktop experiences, I found myself focusing on mobile-first and responsive design approaches, enhancing my skillset and shaping my future career path.
From 2016 to 2019, I was engaged with Shoes For Crews, where I delved deep into the synergy of Front-End Web Development and UX Design. This pivotal experience confirmed my commitment to UX/UI, leading me to my current position.
Brandon Youngblood
Sr. UX Designer
In 2003, I had the privilege of graduating from the Ringling College of Art and Design, holding a BFA in Graphic and Interactive Communication. This solid foundation in design set the stage for my career in UX/UI.
My professional journey commenced at The 1 to 1 Group, a company specializing in personalized marketing and data-driven strategies. Here, my creativity fused with my newfound interest in data, igniting my passion for UX design.
The year 2006 marked my transition to sunny Palm Beach Gardens, Florida. Here, I took on the role of a Web Designer and ventured into the fascinating world of user experience flows. As mobile browsing started eclipsing desktop experiences, I found myself focusing on mobile-first and responsive design approaches, enhancing my skillset and shaping my future career path.
From 2016 to 2019, I was engaged with Shoes For Crews, where I delved deep into the synergy of Front-End Web Development and UX Design. This pivotal experience confirmed my commitment to UX/UI, leading me to my current position.
UX Project Case Study
Abilities & Latest UX Projects
- UX Design
- UX Research
- UI Design
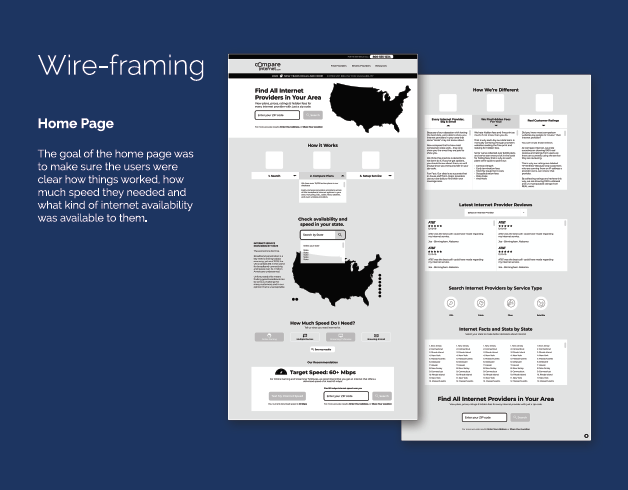
- Wireframing
- Storyboarding
- Sketch
- Figma
- Adobe XD
- UXPin
- Invision
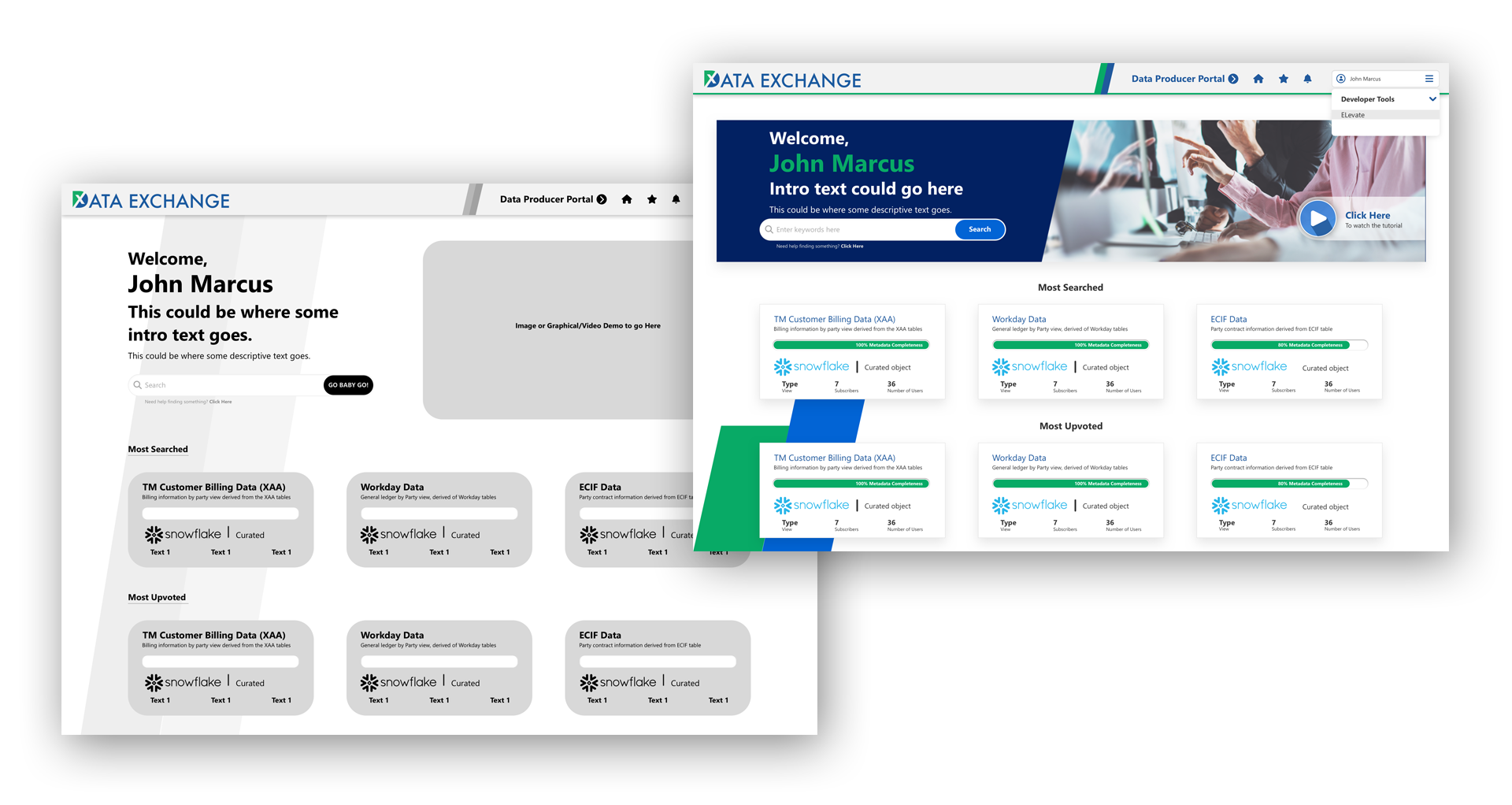
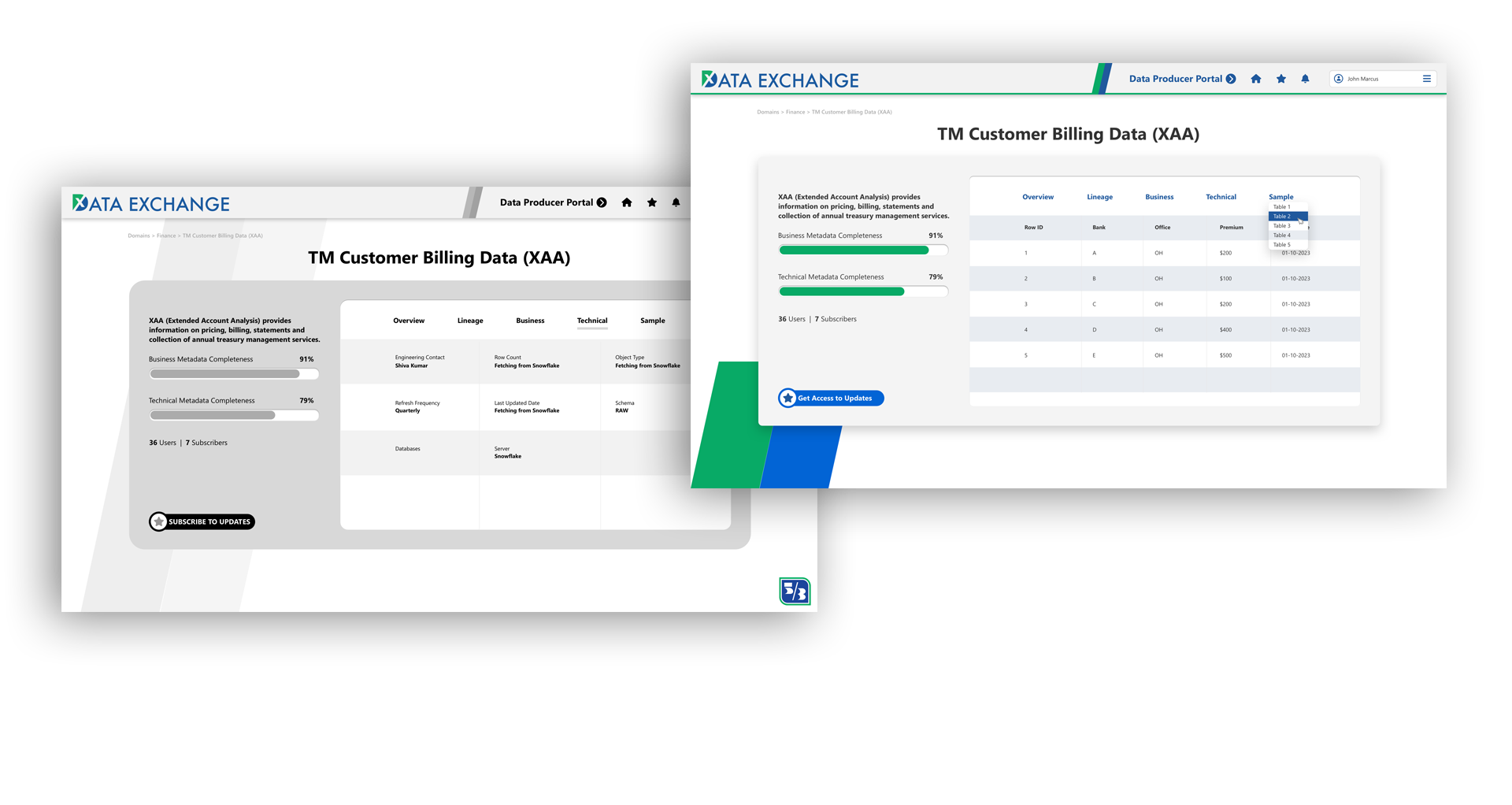
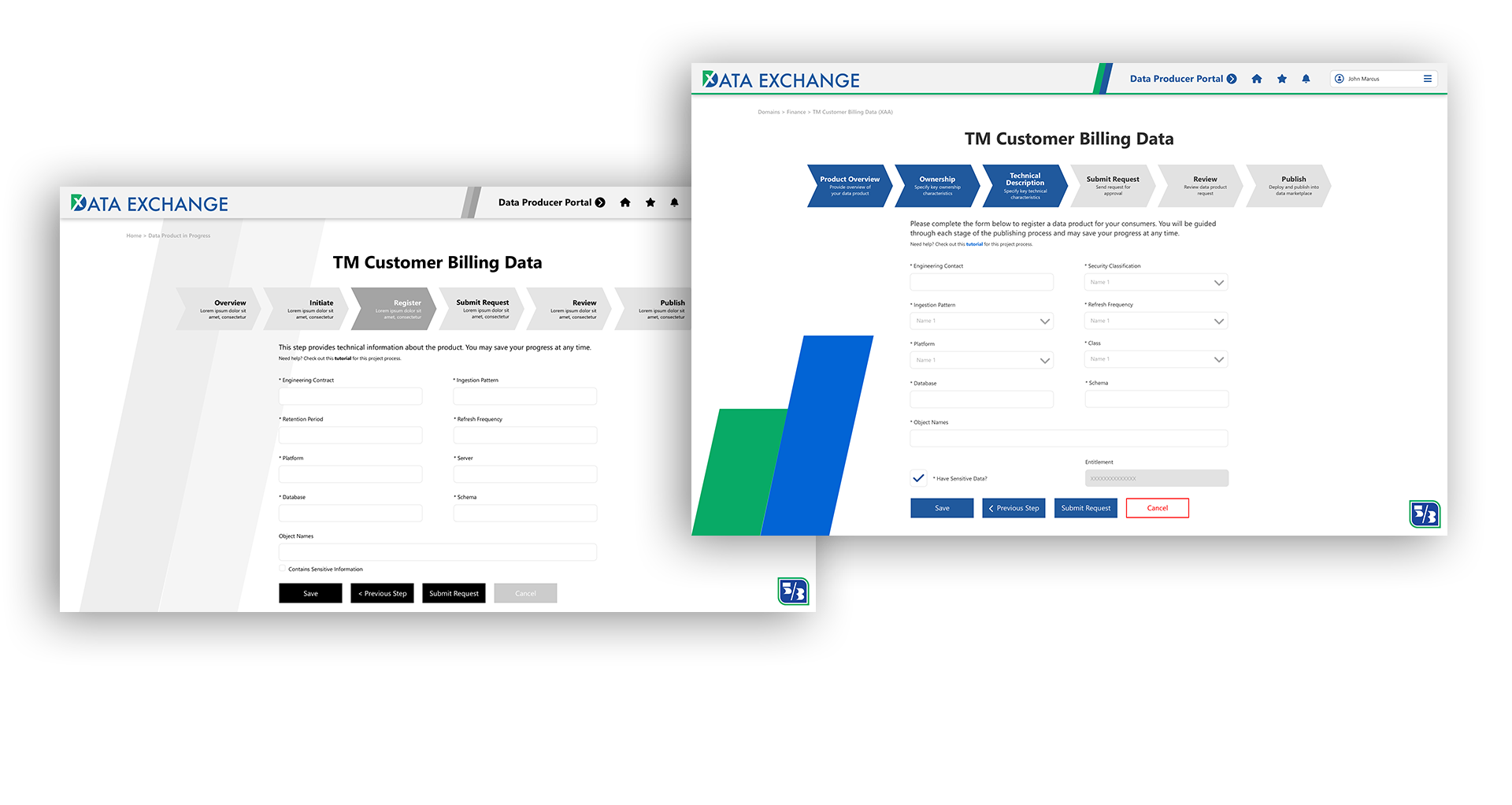
5/3 Bank – UX Design for new Data Exchange platform on ServiceNow
I designed a completely new user experience for Switchboard. Switchboard is a ServiceNow platform that gives teams the ability to access cloud services, with the tools necessary to capture data via the self-service platform. I also facilitated multiple stakeholder meetings and user-feedback sessions throughout the process.
I also facilitated stakeholder meetings, team scrum meetings and user-feedback sessions throughout the design processes for other small projects.
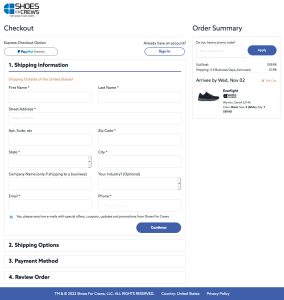
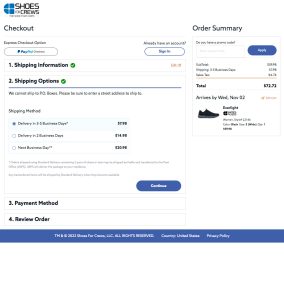
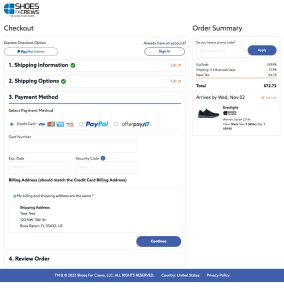
The UX “Spark”
I started by researching our industry competitors to see how their flow was. I then started researching large name brands, and that’s where it made sense to me. After discussing my findings and getting the thumbs up, I started the wire-frames. My goal was to take our 8-step flow and shrink it down to a 4-step flow using a pseudo accordion look. Our back-end wouldn’t handle a one-page checkout at the time, but I could make it look like you never left the page you were on.
After several meetings with the e-commerce, marketing and dev team, we were at a point where we were ready to go live! We started with internal UAT, and then A|B testing to a small percentage, so we could finesse it before a 100% push. We discovered that it increased conversion by almost 30%. That was a huge win, and that was the “Spark” for the beginning of my UX career.”
For verification, please contact Jesse Price (Director of E-Commerce at Shoes For Crews)
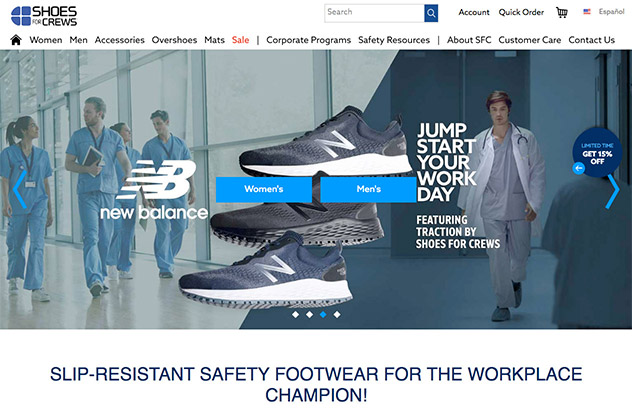
Web Design Project Examples
Web Design Experience
As a front-end web designer, my job is to understand the user experience and effectively implement the code. Whether I develop a website in Bootstrap, WordPress, or raw HTML and CSS, my goal is to always code in a clean and concise way that would be logical and easy to understand for anyone who will be making future updates and edits to the site.
I am comfortable designing locally and submitting to Git repositories for review. I also understand the importance of user testing and croww-browser testing.
Web Design Abilities
- Responsive Web Design
- ServiceNow Web Design
- Responsive Email Design
- HTML
- CSS
- Working knowledge of JavaScript (React JS)
- Google Ad Words & Analytics
- Bootstrap
- WordPress
- Email Automation
- Video Production
- Audio and Video Editing
- Product Photography
- SaaS
- Salesforce